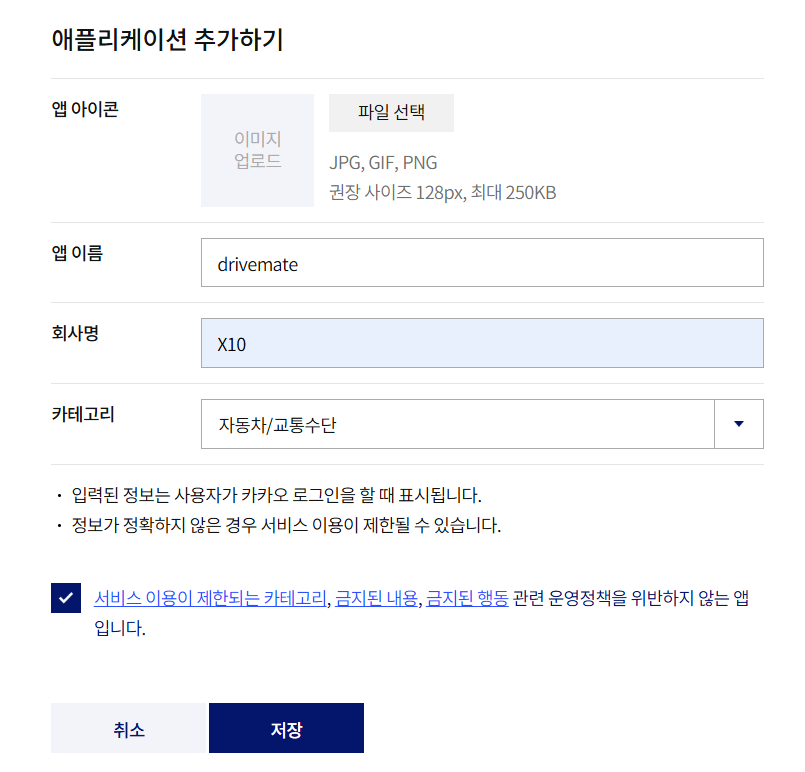
리액트로는 카카오 로그인을 구현해 본 경험이 있지만 리액트 네이티브는 처음이라 조금 헤맸다.아직 완성은 못했지만 단계별로 차근차근 기록해보려 한다. - npm & Expo Bare Workflow & android(window) 사용하였다.- 사용한 라이브러리https://github.com/crossplatformkorea/react-native-kakao-login?tab=readme-ov-file GitHub - crossplatformkorea/react-native-kakao-login: react-native native module for Kakao sign in.react-native native module for Kakao sign in. Contribute to crossplatfor..