#5 Props
< 정적인 데이터 전달 >
> Props 전달 예제
1. 인자로 하나하나 전달
// App.js
import "./App.css";
import Counter from "./Counter";
import MyHeader from "./MyHeader";
function App() {
return (
<div className="App">
<MyHeader />
<Counter a={1} b={2} c={3} initialValue={5} />
</div>
);
}
export default App;
2. 객체로 한번에 전달
// App.js
import "./App.css";
import Counter from "./Counter";
import MyHeader from "./MyHeader";
function App() {
const counterProps = {
a: 1,
b: 2,
c: 3,
initialValue: 5,
};
return (
<div className="App">
<MyHeader />
<Counter {...counterProps}/>
</div>
);
}
export default App;
> Props 전달 받기 예제
: 점표기법으로 선택
// Counter.js
import React, { useState } from "react";
// props로 전달 받기
const Counter = (props) => {
// 0에서 출발
// 1씩 증가
// 1씩 감소
// count 상태
// const [변수, 상태 변화 함수] = useState(초기값)
// props 중 initialValue를 초기값으로 설정
const [count, setCount] = useState(props.initialValue);
const onIncrease = () => {
setCount(count + 1);
};
const onDecrease = () => {
setCount(count - 1);
};
return (
<div>
<h2>{count}</h2>
<button onClick={onIncrease}>+</button>
<button onClick={onDecrease}>-</button>
</div>
);
};
export default Counter;
- defaultProps
: Props를 전달할 때 까먹고 쓰지 않았을 경우 사용 가능
Counter.defaultProps = {
initialValue = 0,
};
< 동적인 데이터 전달 >
> Props 전달 예제
// Counter.js
<OddEvenResult count={count} />
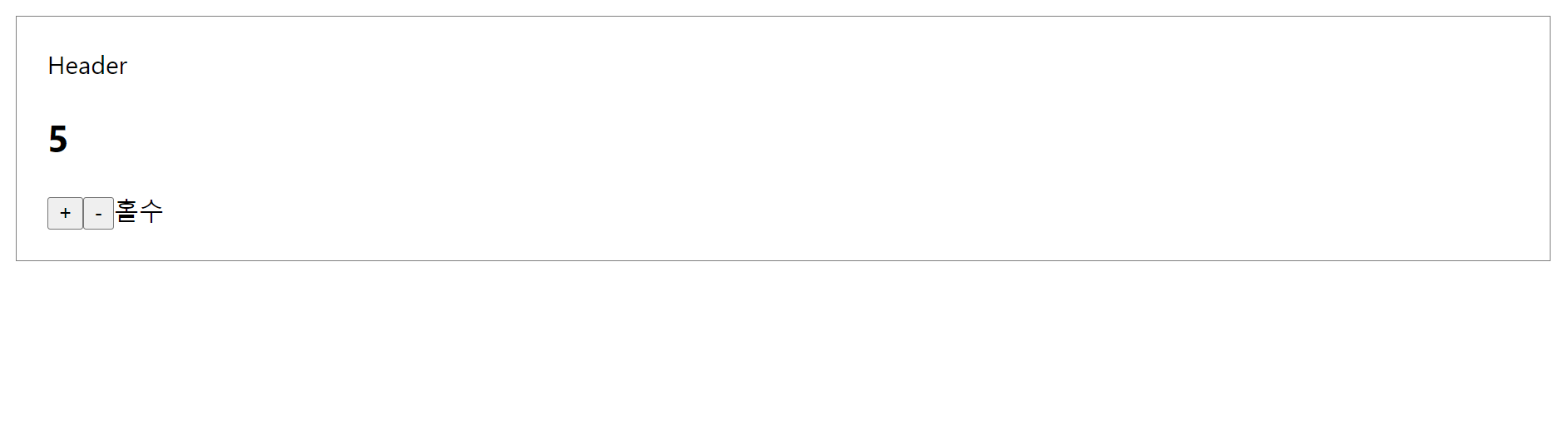
> Props 전달 받기 예제
// OddEvenResult.js
const OddEvenResult = ({ count }) => {
return <>{count % 2 === 0 ? "짝수" : "홀수"}</>;
};
export default OddEvenResult;
< Container 전달 >
> Container 전달 예제
// App.js
import Counter from "./Counter";
import MyHeader from "./MyHeader";
import Container from "./Container";
function App() {
const counterProps = {
a: 1,
b: 2,
c: 3,
initialValue: 5,
};
return (
<Container>
<div>
<MyHeader />
<Counter {...counterProps} />
</div>
</Container>
);
}
export default App;
> Container 전달 받기 예제
children으로 <div>...<div/>를 전달 받는다.
const Container = ({ children }) => {
return (
<div style={{ margin: 20, padding: 20, border: "1px solid grey" }}>
{children}
</div>
);
};
export default Container;
이정환님의 인프런 강의 "한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지"를 참고하여 작성하였습니다.
'Web > Front-End' 카테고리의 다른 글
| 감정 일기장 프로젝트_자주 사용하는 함수 구현 (0) | 2024.08.04 |
|---|---|
| 감정 일기장 프로젝트 _라우팅 설정 (0) | 2024.08.04 |
| React.js 기초 #4 State (0) | 2023.11.04 |
| React.js 기초 #3 JSX (0) | 2023.11.04 |
| React.js 기초 #2 Create React App (0) | 2023.11.04 |